The Complete Guide To Using Website Heatmaps
Apr 6, 2023
Published by: Maddie Friedland

Heatmaps are an integral part of the website optimization process. By providing a visual representation of website visitor behavior, it’s possible to find pain points in the visitor's journey and make meaningful improvements to increase conversions.
In this article, we'll discuss what heatmaps are and how to use themc for website performance optimization. We'll also explore the next steps you should take once you've taken advantage of insights from heatmaps.
What is a heatmap?
Heatmaps are data visualization tools that can illustrate both qualitative and quantitative data. By using a range of colors, they typically show the concentration or value of data through the warmth of the colors used. This is in contrast to Google Analytics tools which provide strictly quantitative data.
The term “heatmap” refers to the use of color, resembling a map of heat distribution to indicate areas of higher activity. Heatmaps are used in a variety of fields, recognizably in meteorology, where heatmaps are used to show patterns in temperature or precipitation.
They are also used for data visualization in a range of other industries including science, business and weather (does this look familiar ⬇️?).

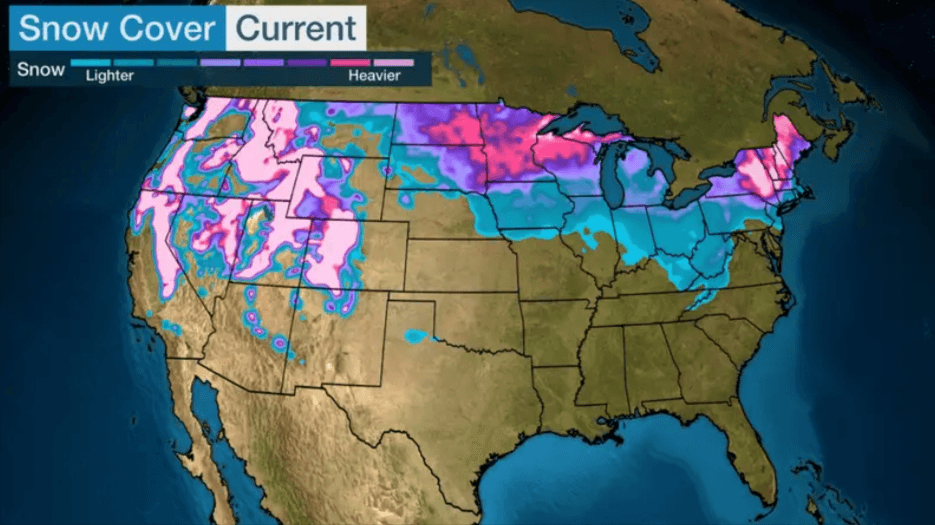
Image from Weather.com
In the example above, you can see the differences in snow cover between states and understand trends in the winter storm because the heatmap represents snow cover across regions of the country. The warmer colors on the heatmap above indicate higher levels of snow and precipitation.
In this case, the heatmap allows you to quickly understand weather trends happening around the country—without the need for deep, individual study of each state or region.
By using a heatmap, it's possible to identify patterns that might not be as present in other data visualization methods.
Beyond weather data, heatmaps can also be applied to website optimization as visualization digital analytics tools.
Website heatmaps, for example, can show which areas of a page website visitors are gravitating towards, what elements are receiving the most clicks, or where point points are occurring.
How does a heatmap tool work for website optimization?
Website heatmaps serve as a powerful tool for understanding how visitors behave on a specific web page. These visualizations provide vital information about the level of user engagement a page receives.
The warm colors that signify high levels of clicks, taps, and scrolls indicate the sections of your website that are particularly engaging to users.
Cooler colors emphasize areas that may require improvement to better hold the attention and interest of website visitors.
This qualitative analysis offers website owners a comprehensive look at how their website is being navigated, enabling them to identify and capitalize on opportunities for optimization and enhancing the overall user experience.
By using analytics tools to see where users are clicking or scrolling, you can effectively pinpoint the elements of your site that are driving conversions and those that may be causing potential customers to drop off in the conversion funnel.
Armed with this information, website owners can make strategic decisions, such as improving their call-to-action button placements, reworking navigation menus, or re-evaluating the content of their pages to create a better experience for their users.
Heatmaps are beneficial to any online business, no matter their growth goals or history. Beyond website optimization, heatmaps provide valuable information for marketers, sales teams, UX designers and anyone else interested in how their website visitors interact.
Heatmaps are all about determining what works for your audience and the human nature behind what they do. Websites are made for humans, so it’s important to design and create websites that are built with that in mind.
Three different types of website heatmaps
There are three different types of Heatmaps in Lucky Orange, Scroll, Moves and Clicks. Each of these heatmaps surface a different type of visitor behavior that can be used to gain deep insights.
Scroll heatmaps
Scroll heatmaps show how far down the page your website users scroll before leaving. The scroll depth color gets lighter as visitors drop off from the page and let you identify which content isn’t getting much attention. The deeper the color, the more engagement that section is receiving.
In Lucky Orange, users can drag their cursor down the heatmap to see the actual percentage of users scrolling through to that point on the page.
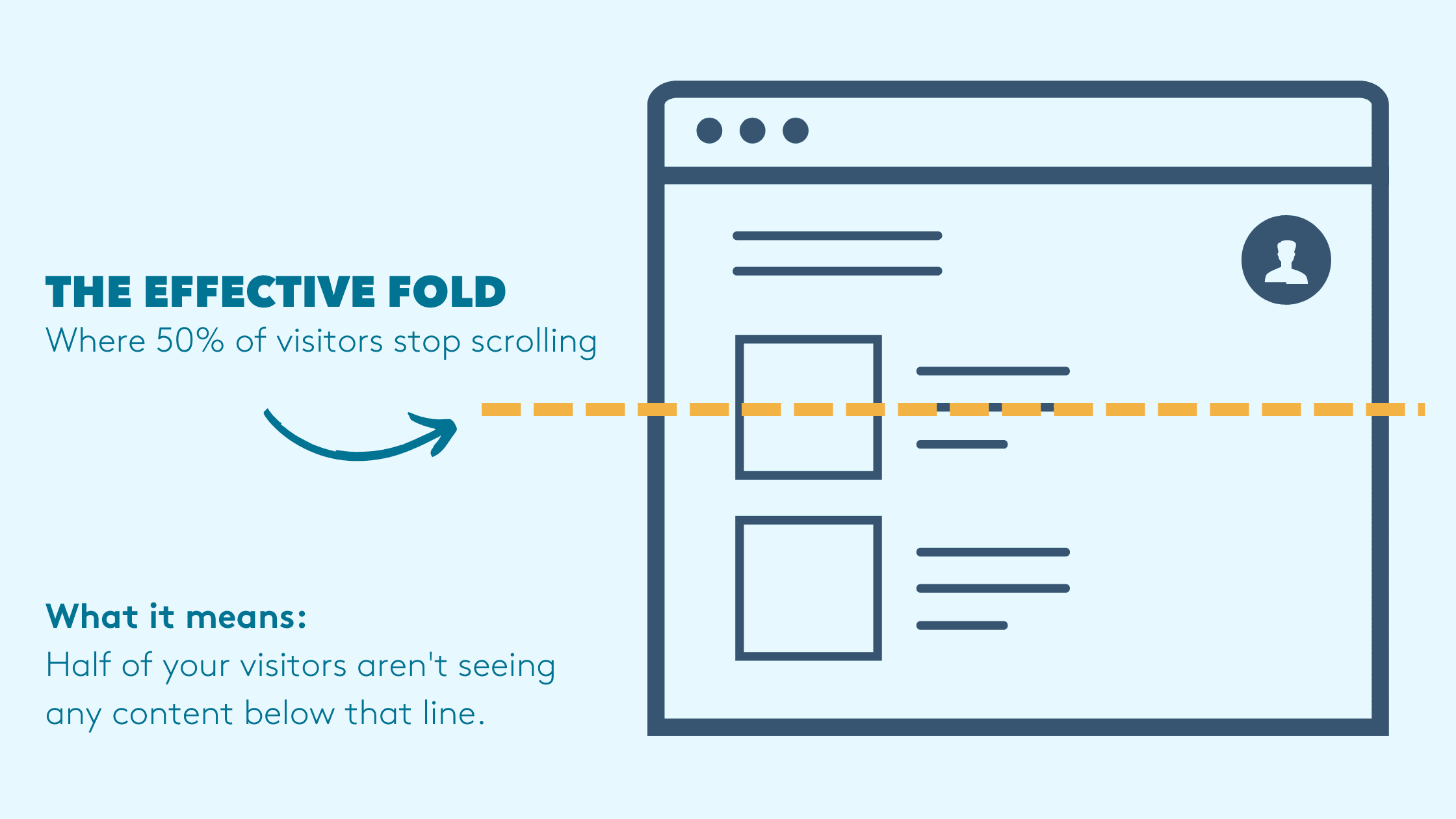
Lucky Orange Scroll Heatmaps also show the effective fold, the point of the page where 50% of your visitors leave the page. In the example below, the effective fold is the white line. It’s always important to make sure your most important content is above that line to maximize potential conversions.

A scroll heatmap tool is a great starting point for website optimization because it can help you answer questions like why visitors aren’t clicking on a landing page CTA button further down the page or if visitors are reading an important piece of content.
Click heatmaps
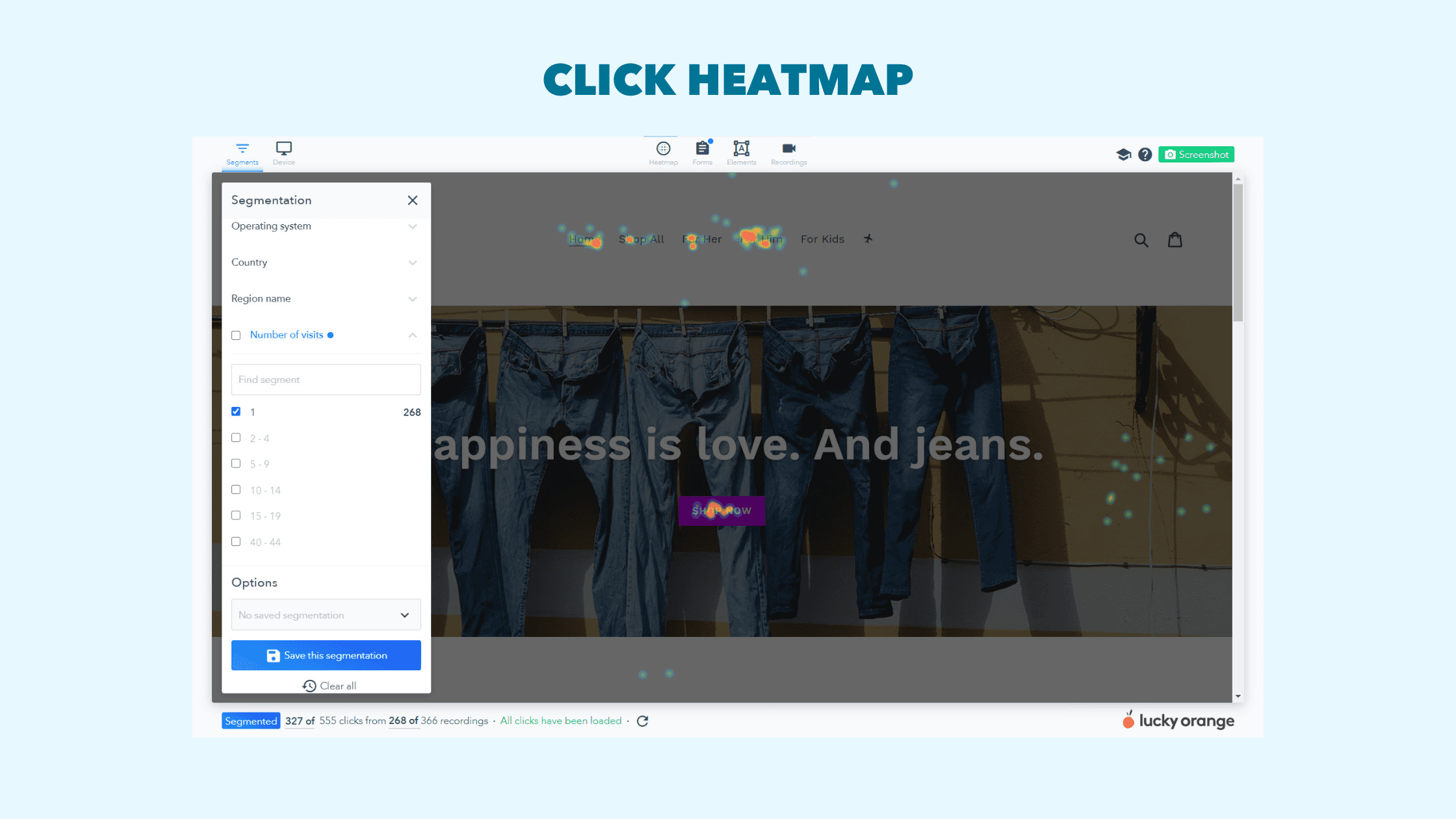
Click Heatmaps show users where their users click their mouse on the page.
This type of collected data is especially helpful when analyzing the success of clickable elements like CTA buttons.
For example, if you discover that a particular CTA button isn't getting the clicks you had hoped for, you can experiment with different button placements or messaging to see if you can improve conversion rates.
With Lucky Orange heatmaps, you can also filter your view to see how a key audience segment performs on its own—such as first-time visitors.

Using Click and Scroll website heatmaps together can provide deeper insight into why certain business-critical pages aren’t causing conversions. If you notice that certain CTA’s aren’t getting clicks, following it up with a scroll map can reveal if your visitors are seeing it or not and can help narrow down a potential solution.
Moves heatmap
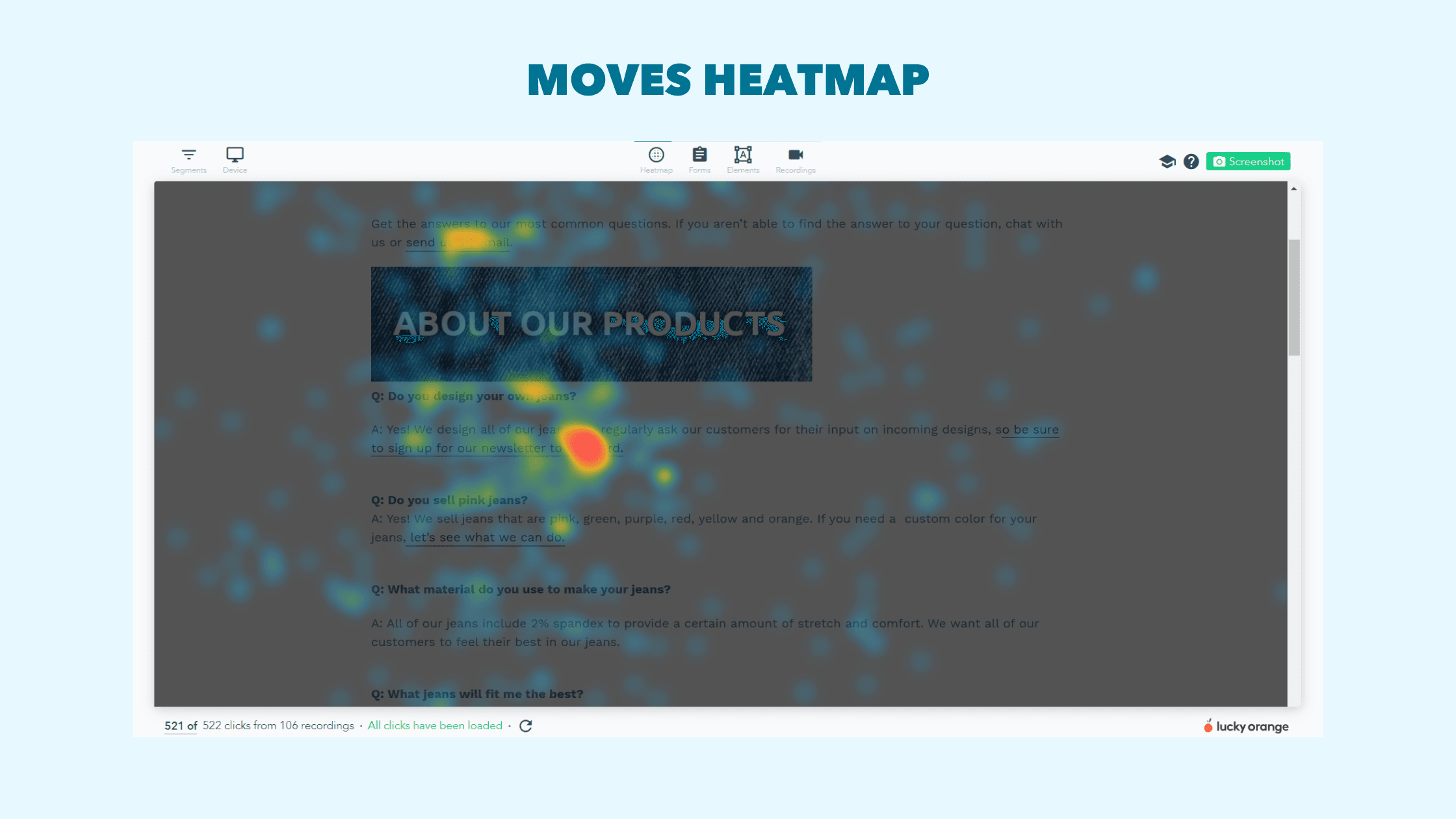
Moves Heatmaps show you where a visitor's mouse is while they navigate the page. The mouse movement can show you which elements of the page your visitors are drawn to and identify any trends in visitor behavior.

Often, a reader uses their mouse to line up with where they are reading or use it to follow along with the images or page elements they are looking at. For these reasons, it’s possible to draw parallels between moves heatmaps and where your visitors are looking.
Use this type of heatmap to identify which content your visitors are reading and if there are patterns in behavior worth noting.
For example, if while using a Moves Heatmap on a landing page I notice that all of our visitors are hovering their mouse over a certain phrase or section, I can assume that they are looking for more information or are especially interested in that page element.
How to read website heatmaps
Heatmaps are a powerful tool for website optimization but are only truly effective if you know how to use them. Luckily, we have you covered.
Here are three quick heatmap techniques you can use to identify opportunities to optimize your website.
1) Are your visitors seeing your content?
In the scroll maps section, we discussed the importance of making sure your most important content is above the effective fold, the point at which the majority of your visitors stop scrolling down the page.

You only have a very limited amount of time to interest new and returning visitors in your offerings so it’s extremely important to ensure that the most convincing and pressing copy is somewhere all of your visitors see without having to scroll or click on the page.
If while using scroll maps you notice that essential information is located under the effective fold, moving that content up is a quick fix that could immediately impact user behavior on your site.
For example: If your CTA is below the effective fold, it’s likely some of your visitors will fail to convert purely because they never come across that button. In this situation, positioning your CTA somewhere above the fold will ensure more of your visitors have a chance to see it.
We all have assumptions about where certain content should live on the page, but rearranging elements based on what your visitors are looking for is a great starting point. It's amazing what little changes can cause the same page to become a conversion rate optimization success story.
For example, traditionally, contact information is at the bottom of a web page and could require a lot of scrolling to find.
This may work well for retail or e-commerce sites, but for service industries, the contact section could be the most important part of the page. Moving that section above the effective fold, despite being unconventional, could lead to increased conversions by surfacing the most important information to the visitors first.
2) Are your visitors getting confused?
As a website owner or designer, your number one goal should be to create a good user experience for your visitors. Your website should be intuitive and easy to navigate, making it as likely as possible for visitors to convert. As your visitors scroll through the page elements and click through your site, each page element and step should take them closer to making a purchase.
If there are parts of the website that are causing friction or are distracting visitors from where you want them to navigate, there’s a high likelihood that you are missing out on sales.
Eliminating frustration and confusion is the best way to make an immediate impact and turn a poor user flow around.
One of the best ways to identify friction in how users navigate your site is with the help of heatmaps.
Use a click heatmap to identify if your visitors are clicking on non-clickable elements, a sign of frustration or confusion. Or use a click or moves heatmap report to determine what parts of the web pages your visitors spend time on most often. If those elements aren’t your CTA or support a potential conversion, you know that your visitors are getting distracted by other sections.
Getting rid of distractions and unclickable elements will improve the user experience on your website.
3) Is your website built for mobile?
Mobile device users make up a growing percentage of e-commerce sales every year and if your site isn’t mobile-friendly you could be missing out on important sales.
With Lucky Orange heatmaps, you can filter all three types of heatmaps by device type so you can see the difference in visitor behavior between mobile and desktop users.
We recommend that all website owners use mobile heatmaps to ensure elements aren’t missing and that visitors aren’t losing important content because of an issue in layout or formatting. Use a heatmap to see the difference in the effective fold between desktop and mobile, and if anything is distracting users on mobile devices from converting.
Other effective ways to use heatmaps are to focus on dynamic elements of the page like carousels or pull-down menus, pay attention to the effectiveness of your CTA’s and look for gaps in visitor engagement on your pages.
Although you can optimize your site with just heatmaps, the most effective strategies utilize multiple CRO tools to create the biggest impact.
How to use heatmaps with other website optimization tools
Website heatmaps are great on their own but make an even greater impact when used together with other tools like recordings and surveys.
Using a website heatmap tool alongside recordings
A session recording is a video playback tool that show your visitor's movements during their time navigating your site. While heatmaps show the aggregate user behavior of all of your visitors, Sessions focus on individual behavior, allowing you to see exactly how someone navigates your site. By using these two tools together, it’s possible to gain deep actionable insight into your visitors' behavior and identify opportunities for improvement in the user experience.
In Lucky Orange, both tools have buttons that take you to the other tool, making it possible to go from heatmaps to a session recording and vice versa.
We recommend starting with heatmaps to get a big-picture overview of what's happening on a page. Use heatmaps to understand where there's a problem in the user experience by looking for issues in how visitors click or scroll through the page.
Once you’ve identified a problem area on a page, switch to a session recording of visitors on that page to understand why those pain points in the visitor's journey are occurring.
Starting with the big picture first and then zooming in with visitor recordings is an effective way to understand why your visitors do what they do.
There are also circumstances when it makes sense to go from recordings to heatmaps.
If you’re watching a session recording and notice a pain point or disruption in the user experience, clicking into a heatmap of that page can help you identify if that occurrence was out of the ordinary or if it’s reminiscent of a larger problem. Using this website heatmap data can help you discover trends that you first recognized through other tools.
Using a website heatmap tool with customer feedback tools (like chat and surveys)
Customer feedback provides some of the best insight into website visitors' behavior. That is why Surveys are included in Lucky Orange’s suite of website optimization tools.
With Surveys, it’s possible to ask your visitors where they are having trouble navigating your site, if they found what they were looking for and even if there are other items they’d like to see you sell. The big question in website optimization is always if there’s something causing pain points in your visitor's journey, and with the addition of surveys it’s as easy as just asking them.
Combining the power of customer feedback tools with heatmaps and session recordings is by far the best website optimization process.
We like to think of heatmaps, recordings and surveys as a trio of tools to use together to discover valuable insights that can lead to an improved user experience and a higher conversion rate.

Just like in the last section, it’s always a good idea to start with heatmap reporting to identify where visitors interact with elements that become roadblocks or are missing important information.
Then using session recordings, zero in on what is causing this confusion or disruption in your visitor's journey so you know what to fix.
Idea: Use a survey to ask people which payment method(s) they prefer ⬆️.
While you could stop the process here, there is still a question of if your optimization hypothesis is correct.
Instead of making an educated guess on what you assume is the correct fix, follow up these first two steps with a survey asking your visitors if your hypothesis is right.
Adding this third step will ensure you’re not wasting your time with website page changes that won’t yield results and will guide you in the most effective direction.
In practice, this process could look like this:
I’m unhappy with my conversion rate from visitors that visit a product page for hats. To discover what’s causing a roadblock for my visitors I open up a heatmap for that page and discover that instead of clicking on the CTA “buy now”, visitors are scrolling down the page and are completely missing the next step in the conversion funnel.
To learn why my visitors aren’t clicking on my CTA, I open up a session recording of visitors to that page. I learn that instead of clicking “buy now” visitors are navigating to a shipping page that takes them out of the checkout page flow and is getting in the way of conversion.
Just to be sure, I create a survey to ask visitors on that page if they found the information they were looking for. Just as I suspected, visitors responded that they couldn’t find shipping details.
With my hypothesis supported by customer feedback, I add a drop-down table with shipping information above the CTA to create a better user experience for my visitors. As a result, conversion increase because customers can find the information they need immediately without having to navigate away from the conversion opportunity.
What to do when you see something interesting on a heatmap
Using website heatmap data and other tools is important for uncovering insights that can lead to optimization. That said, the real impact on your site comes from the changes you make based on those insights. So the question becomes, how do you know what changes to make based on your visitor data?
The answer varies depending on the types of pain points you discover and what your goal is. Making the leap from discovery to change can be tough especially when the answer isn’t clear. That’s why it’s important to view website optimization as an ongoing process of improvement to your site instead of a one-time project or fix.
Using customer feedback through Surveys and Chat is a great way to minimize risk and inform your strategies if you're stuck. For example, if you notice that your CTA is getting ignored on business cricital pages but can’t figure out what change would fix the problem, chatting with visitors about their experience or adding a Survey to ask what visitors are looking for will tell you how to improve their experience.
A/B testing is also a great way to ensure that the changes you think need to be made actually increase conversions instead of having a negative effect. You can also double-check your website fixes by viewing a website heatmap and session recordings of how visitors are navigating the new page. Keep an eye on how your visitors react and even use a survey to compare if their experience changed.
Spending as little time as an hour a week tracking your visitor's behavior and making small adjustments to your site can make a significant difference in your user experience and conversion rate optimization.
Heatmap Fast Facts
Are heatmaps useful on Shopify, Bigcommerce or HubSpot websites?
Lucky Orange heatmaps are compatible with all common website builders like Shopify, BigCommerce, Hubspot, Square and more. We offer one-click installation through many app stores.
Will Lucky Orange heatmaps increase page load time?
Our code loads asynchronously, meaning it doesn’t load on your site until the essential elements such as your product pictures, navigation and CTAs have loaded and are fully functional. Learn more in the Lucky Orange Help Center.
How do heatmaps work if I'm A/B testing a page?
You can easily compare page variations with Lucky Orange heatmaps. Simply choose the web page in question, the time frame for your control page and your test variation, download a screenshot for each and compare. This gives you a visual representation of each page variation, seeing where visitors click or using scroll maps to see the effective fold.
Can I share a heatmap with other team members?
Yes. You can download a screenshot of the web pages you're studying with heatmaps. This way you can analyze user behavior as a team.
What are precise clicks on a website heatmap tool?
By toggling precise clicks, you'll see heatmap data with every single click included. This shows all collected data instead of a typical heatmap pattern
How do I create heatmaps for funnel analysis?
Simply launch a website heatmap for each of the business critical pages in your conversion funnel. Then compare the same segment for each page to identify trends in their unique behavior.




